
For each function to be graphed, the calculator creates a JavaScript function, which is then evaluated in small steps in order to draw the graph.

The interactive function graphs are computed in the browser and displayed within a canvas element (HTML5). Otherwise, a probabilistic algorithm is applied that evaluates and compares both functions at randomly chosen places. If it can be shown that the difference simplifies to zero, the task is solved.

For example, this involves writing trigonometric/hyperbolic functions in their exponential forms. Their difference is computed and simplified as far as possible using Maxima. The "Check answer" feature has to solve the difficult task of determining whether two mathematical expressions are equivalent.
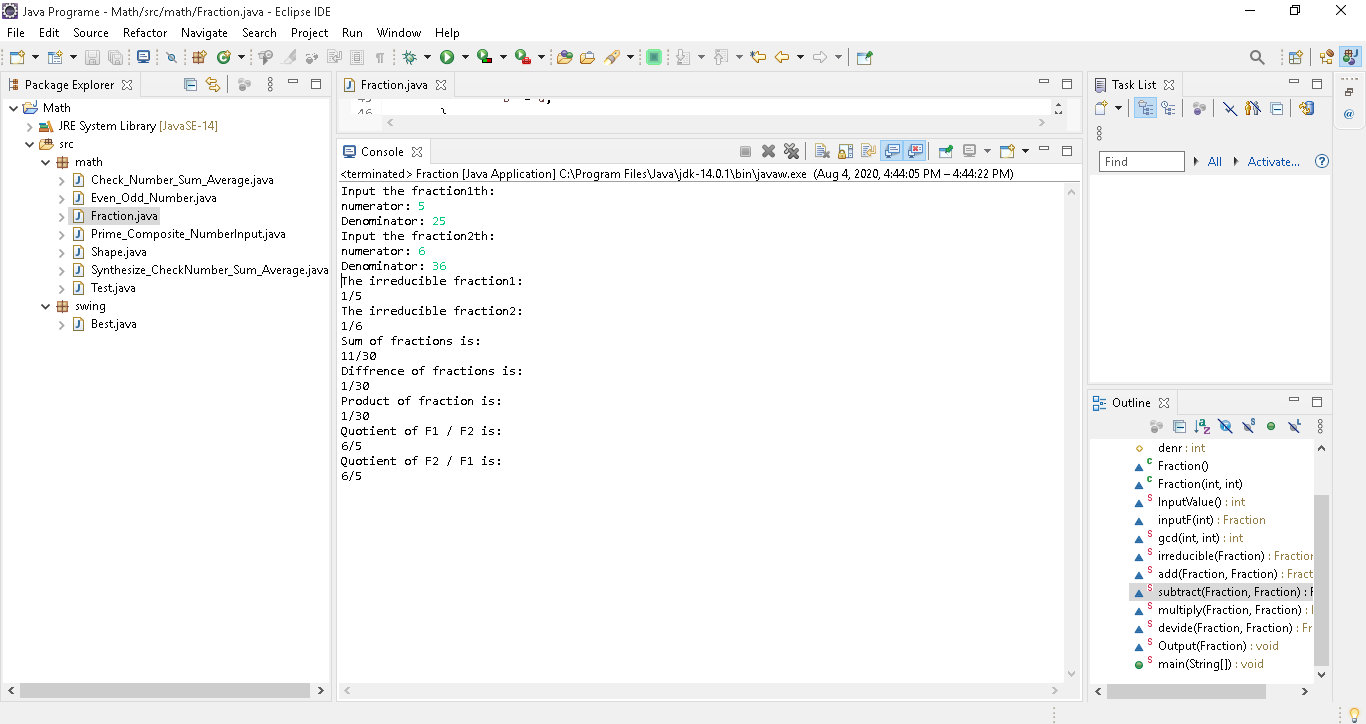
#Fraction converter javascript code#
For each calculated derivative, the LaTeX representations of the resulting mathematical expressions are tagged in the HTML code so that highlighting is possible. This, and general simplifications, is done by Maxima. For example, constant factors are pulled out of differentiation operations and sums are split up (sum rule). In each calculation step, one differentiation operation is carried out or rewritten. There is also a table of derivative functions for the trigonometric functions and the square root, logarithm and exponential function. The rules of differentiation (product rule, quotient rule, chain rule, …) have been implemented in JavaScript code. Instead, the derivatives have to be calculated manually step by step.

Maxima's output is transformed to LaTeX again and is then presented to the user.ĭisplaying the steps of calculation is a bit more involved, because the Derivative Calculator can't completely depend on Maxima for this task. Like any computer algebra system, it applies a number of rules to simplify the function and calculate the derivatives according to the commonly known differentiation rules. Maxima takes care of actually computing the derivative of the mathematical function. This time, the function gets transformed into a form that can be understood by the computer algebra system Maxima. When the "Go!" button is clicked, the Derivative Calculator sends the mathematical function and the settings (differentiation variable and order) to the server, where it is analyzed again. MathJax takes care of displaying it in the browser. This allows for quick feedback while typing by transforming the tree into LaTeX code. The parser is implemented in JavaScript, based on the Shunting-yard algorithm, and can run directly in the browser. The Derivative Calculator has to detect these cases and insert the multiplication sign. A specialty in mathematical expressions is that the multiplication sign can be left out sometimes, for example we write "5x" instead of "5*x". In doing this, the Derivative Calculator has to respect the order of operations. It transforms it into a form that is better understandable by a computer, namely a tree (see figure below). The lowest common multiple is 24 so we use that as the lowest common denominator.Ĭonvert each fraction to its equivalent fraction using the LCD.įor 5/6, multiply numerator and denominator by 4 to have LCD = 24 in the denominator.For those with a technical background, the following section explains how the Derivative Calculator works.įirst, a parser analyzes the mathematical function. The multiples of 8 are 8, 16, 24, 32, etc. The fraction with the bigger numerator is the larger fraction.įind the LCD: The multiples of 6 are 6, 12, 18, 24, 30, etc.



 0 kommentar(er)
0 kommentar(er)
